All Articles
Five Steps of Social App Development
The popularity and the power of social networks are enormous and growing. Research shows that over 50% of the population is under 30 years old, 96% of millennials are social network users, 80% of companies use social networks for recruitment, and so on. Furthermore, the increasing demand for mobile applications with social features is being driven by the combination of social network addiction and the continuous growth in the number of mobile Internet users.
1. Strategy
Rozdoum is a software development company, and mobile application development is one of our key areas. Pushed by modern trends, our clients’ requirements, and the ego of our mobile development engineers, we created the Social App project for Android. It is an open-source project, a working mobile application and contains basic social components that were implemented using Firebase. The source code of the Social App may be used as a reference for other developers. The working application is a demonstration of the level of expertise that we offer to our clients.
Social App is an open-source project. Further collaboration is possible, and we can build an application for a client using the social components from our source code as the basis. However, any developer can use the Social App code for their own project.
2. Design
Social App design is based on Android’s material design principles. The user interface is simple, smart and intuitive. Simple colors and custom animation are the core ideas of a Social App UI design. In the application, we use the Transitions Framework to animate the navigation between screens. This can be done for a user profile screen and a screen where the user can post details. Sometimes a mobile application may interact with a user in a distractive way: opening new screens, or trying to load something completely new. To prevent such an annoyance, we use scenarios for transitions between screens. The author’s photo moves smoothly and the screen’s content changes seamlessly. Consequently, it is easy and natural for a user to navigate the Social App.
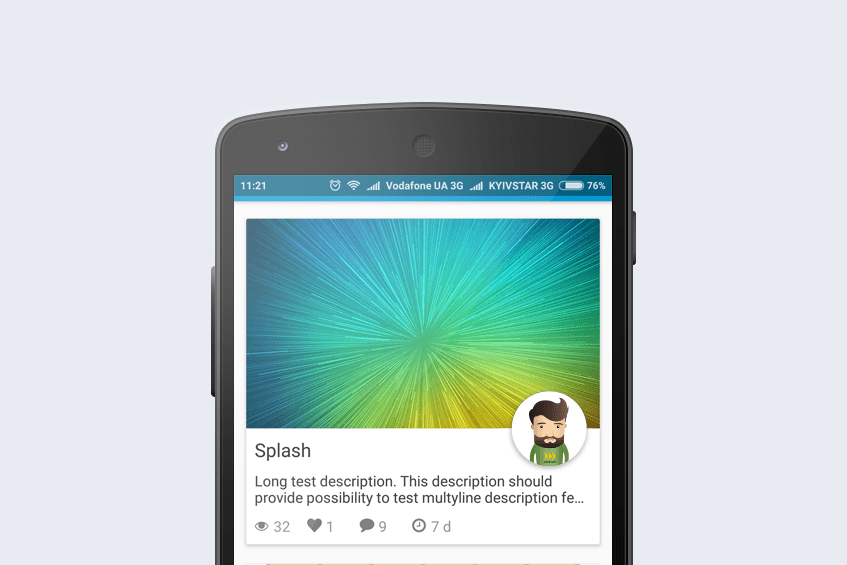
The Social App is post-centric. Users can read, create, like, and comment posts. Two user behavior models are applied: the guests and the authorized. The user experience is designed to fulfill the demand of the most popular social activities so that comment and like buttons are no more than a touch length away from one another. Furthermore, they are combined with the counters of comments, their likes, and the number of views.
As they say, the devil is in the details. Social App design includes a lot of details that are not so easy as they seem to be. For example, we use shadows under the author’s avatar in the list of posts to define the picture of the post from the photo of the author.

3. Development
Due to the fact that Social App is using Firebase, many components such as Realtime Database, a file storage, and user roles are implemented with its help. To verify a user or his device, Social App uses Firebase Authentication. It provides extra convenience for both developers and users for it automates the process. In addition, Cloud Functions for Firebase are used to implement push notifications for new posts, comments, and likes.
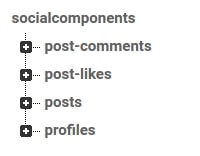
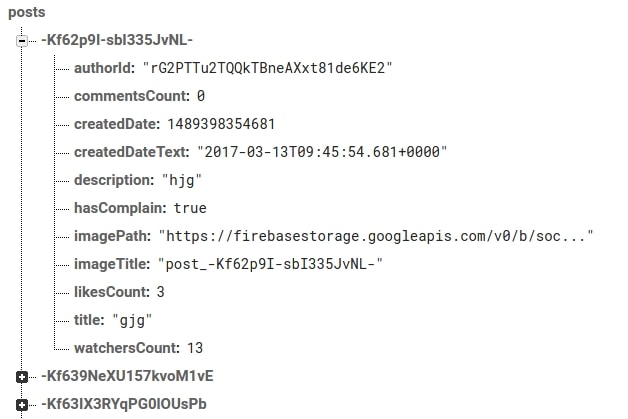
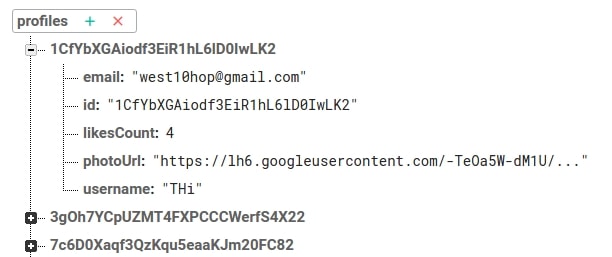
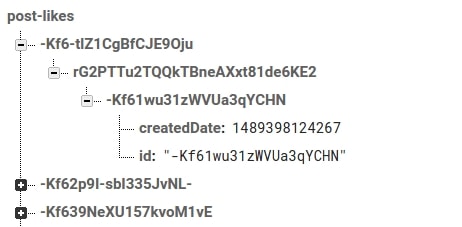
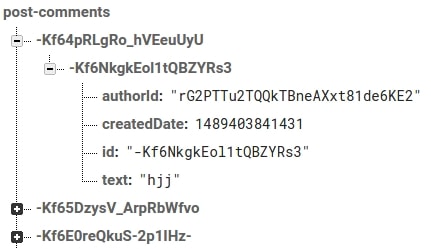
See the database structure of our project in the picture below:

Posts
View posts. The application starts with a list of posts. Each post contains the following fields:

- post’s ID (key),
- author’s ID,
- counters of comments,
- date of creation,
- text for creation date,
- post’s description,
- complaint identifier,
- post’s image URL in storage,
- counter of likes,
- post’s title, and
- counter of views.
All users have access to the lists of posts, both unauthorized and registered users. All user’s views are counted regardless of authorization.
The application loads only the requested data from the server. A user will see the latest 10 posts, links, and notifications about new comments and likes.
Create/ edit a post. Restrictions regarding user roles are applied here. Only an authorized user with a stable Internet connection can create or edit a post. One image is allowed for one post. The application can process the picture from the gallery, or the photo from the phone’s camera. A title and a description are mandatory fields for the post. Only the author of the post has rights to edit or delete it. Social App takes care of the content of the post, it should not be offensive or harmful. To protect users from inappropriate content, the app has a function for users to file complaints about inappropriate posts. Those posts that are found to violate the laws and regulations surrounding the content of the post will be removed.
Profile. Unauthorized users are restricted, and they can only view other users profiles. In the Social App, users can be signed in via Facebook and Google. Firebase authentication is used to implement this feature. The applicant’s information from their Google or Facebook account automatically fills into several fields of their profile: avatar, name, and email.
Profile fields in the database may look the following way:
- user’s ID (key),
- user’s email,
- user’s ID,
- counter of likes,
- user’s photo URL in storage, and
- user’s name.

Likes and Comments. Guest users can only view comments, likes, and the number of views. An authorized user, with a connection to the internet, has the ability to leave a comment or like another user’s post. One post can have only one like from a user. Animation is used to show the state change. Comments and likes are continually counted.
Firebase functions allowed us to develop the back-end functions for the triggered events of a Realtime Database. Cloud Messaging is used to send push notifications about new comments or likes.
The structure for likes in Social App looks like the following:

- post’s ID,
- author’s ID,
- like’s ID,
- date of creation, and
- like ID.
While comments have some more fields:

- post’s ID,
- comment’s ID,
- author’s ID,
- date of creation,
- comment’s ID, and
- the text of the comment.
4. Quality Assurance
Application development for a social network requires precision and accuracy, especially when it comes to users’ personal information and security. Each and every stage, including the features of our Social App, are covered by tests. Our goal is to make Social App as faultless and reliable as possible.
The Quality Assurance of the social features in our app is focused on dependability, robustness, performance, usability, and reusability. The testing process is planned, accurate, and documented. Considering that the Social App is both a working application and a source code, it is tested in two ways: for the end-user and for the social mobile application developer.
Here is the list of QA processes we followed for our Social App development:
- Preparing for testing:
- documentation revisions,
- requirements analysis, and
- analysis of what is currently done.
- Priorities:
- identifying the priorities of a project.
- Types of testing:
- functional testing,
- integration testing,
- system testing,
- system-to-system testing (for testing interfaces),
- regression testing,
- usability testing,
- stress testing,
- etc.
- Writing test plans and use cases:
- inputs,
- outputs, and
- order of executions.
- Testing activities:
- bug reporting, and
- test tracking.
What is the best approach for testing mobile applications? The best one is just to use it! Our team members are the first users of Social App. We not only build the app and discuss how to improve it, we use it to create posts and share our inspiring moments. Mixing business with pleasure is always entertaining and effective. Did you know that our developers use their real photos as profile avatars in Social App? So, if you wonder what our developers look like, download the app and meet our team!
5. Release
The latest version of Social App is available at Google Play and GitHub. Social App is an open-source project, so its code can be reused by developers to build social components for mobile applications. It uses Firebase, Transitions Framework, Android SDK, Google and Facebook APIs.
Social App is a developing project. Several improvements had been made from the first release. Several more functions were added and the user experience was refined with more animated features. It is flexible to changing requirements, and our developers are progressing with authorization and user profile improvements.
***
Social App is our manifesto about how a social application can be built. Whether you are looking for an expert for a social application development, or want to collaborate on further source code development, contact us.

Stay on Top of the Latest IT Software Development Tips, Newest Offshore Trends, and Best Outsourcing Practices.